前提条件
- VSCode上で、gitのローカルリポジトリを使用してバージョン管理をしている
- ローカルリポジトリで管理しているフォルダーについて、一度も[Branch を発行]ボタンをクリックしていないこと
移行手順
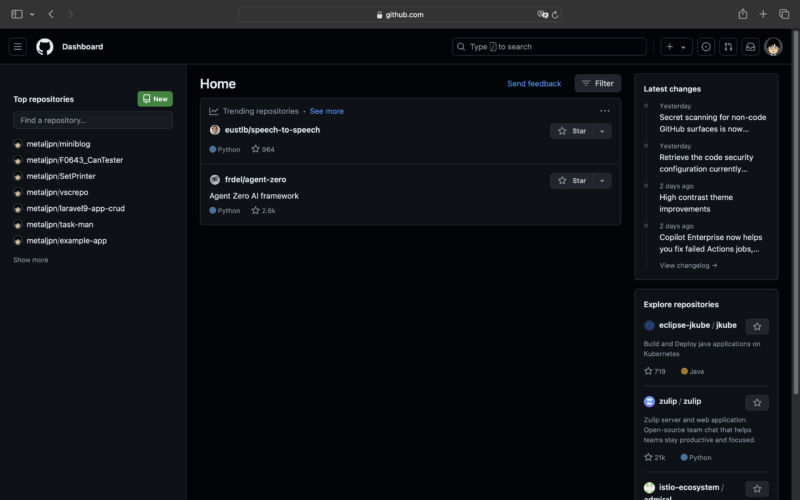
1. GitHub管理画面にWebブラウザでアクセスし、Top repositories 横の [New] ボタンをクリック

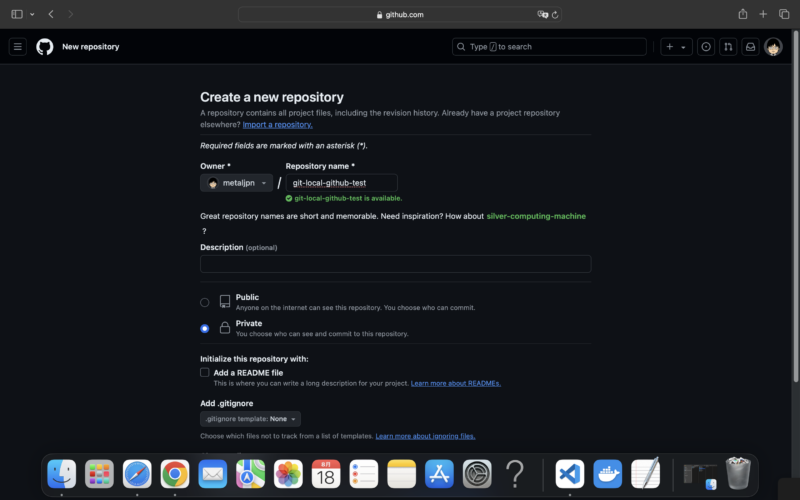
2. リポジトリ情報を入力
a.) Repository name : リポジトリの名前(任意)
b.) Public/Private : 公開(Public)、非公開(Private)を選択

上記以外はデフォルト値とし、[Create repository]ボタンをクリック
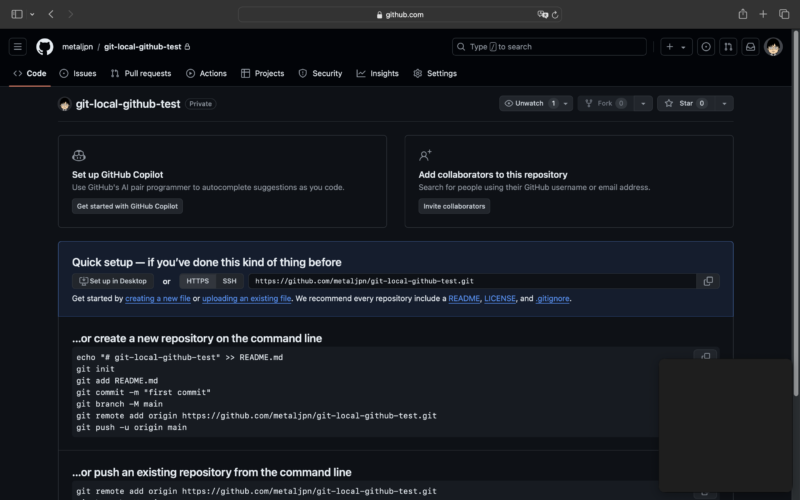
3. リモートリポジトリの URL をコピー

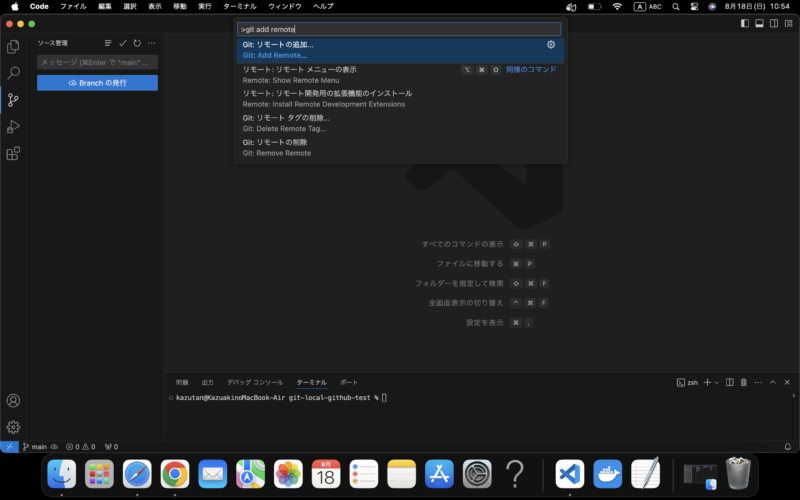
4. VSCodeを起動して、ローカルリポジトリで管理しているフォルダーを開く
5. コマンドパレットに “git add remote” と入力

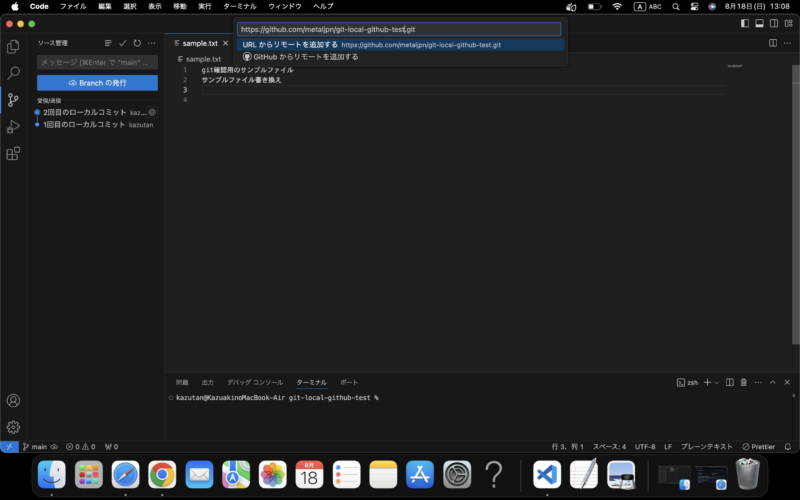
6. コマンドパレットに URL を貼り付ける

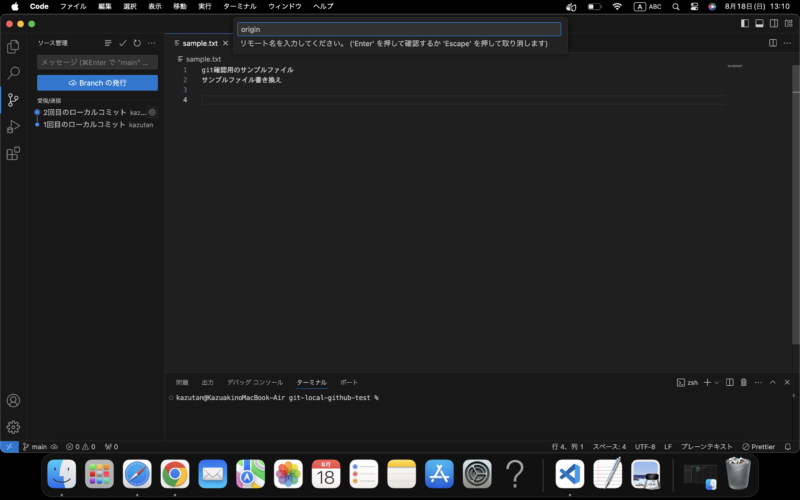
7. リモート名に “origin” を指定する

8. [Branch の発行]ボタンをクリック
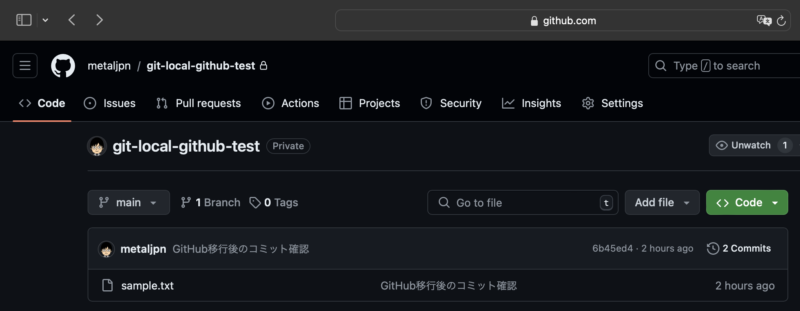
上記の操作で、以降のコミットはGitHubのリポジトリに反映可能となる
プライベートリポジトリの共有
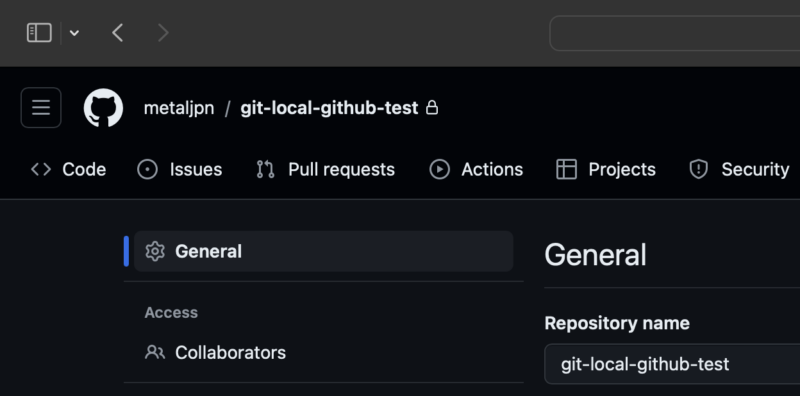
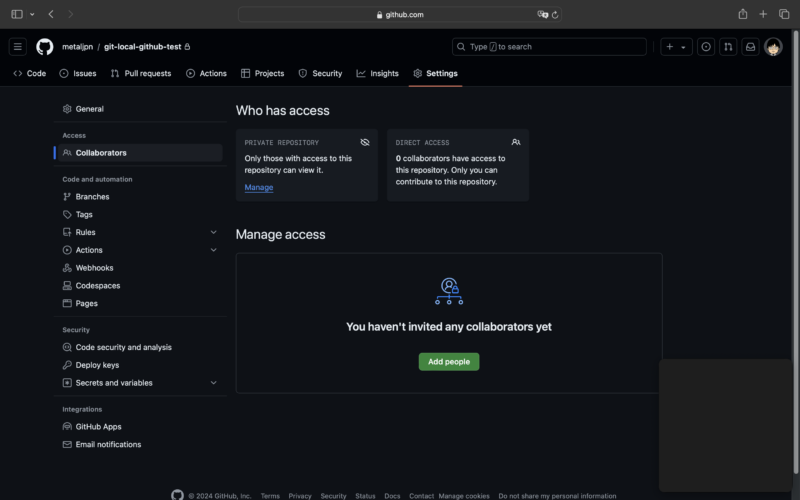
1. プライベートリポジトリの [Setting] を選択

2. Access の [Collaborators] を選択

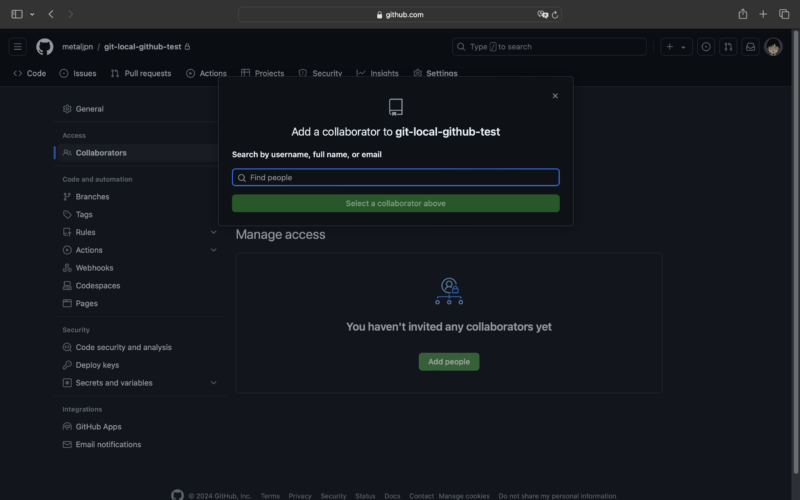
3. [Add people] を選択

4. 共有メンバーのメールアドレスを入力し、[Add “メールアドレス” to this repository] ボタンをクリック

5. 上記の操作で共有メンバーに認証用のメールが送信され、共有メンバーが承認することで共有可能となる




コメント